Get PageSpeed 100 by using W3 Total Cache and Autoptimize, Part 4: Browser Cache
Configure Browser Cache Settings of W3 Total Cache plugin
This is the fourth post in our series that explains how to set up W3 Total Cache plugin to achieve PageSpeed grade of 100.
Here we explain how to configure the Browser Cache Settings of W3 Total Cache plugin.
The Browser Cache Settings page has many sections, and we shall consider them one by one.
The screenshots from the Settings pages that you see here, are taken from narrow screens, to allow this post to be seen on narrow screens properly. These Settings pages on wide screens look a little bit differently, and we give links to the relevant screenshots.
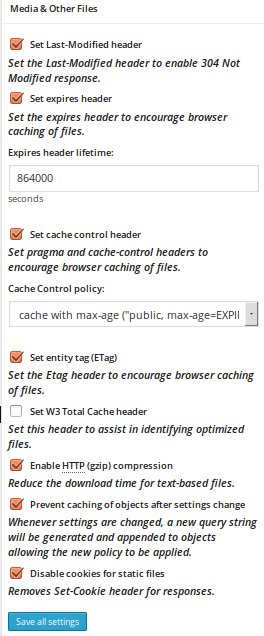
W3 Total Cache configuration: Browser Cache 
 These settings are used to instruct the browser to cache the page files. They are relayed to the browser by means of headers which are prepended to the files so that you cannot see them when you view the files.
These settings are used to instruct the browser to cache the page files. They are relayed to the browser by means of headers which are prepended to the files so that you cannot see them when you view the files.
They are important: PageSpeed Insights will reduce your grade if you do not set them up fully, and your server load may increase.
 On the other hand, incorrect settings may cause browser cache to become stale. Your users may complain that they do not see updates to your pages (e.g., the comments they have posted, and responses to them), and you may have to tell them to clear their browser cache to resolve it. (It happened to me as a user of someone else’s site and was quite humiliating for me as a knowledgeable user.) An admin may also run into a similar trouble with one’s own site. (This happened to me too, and was quite annoying.)
On the other hand, incorrect settings may cause browser cache to become stale. Your users may complain that they do not see updates to your pages (e.g., the comments they have posted, and responses to them), and you may have to tell them to clear their browser cache to resolve it. (It happened to me as a user of someone else’s site and was quite humiliating for me as a knowledgeable user.) An admin may also run into a similar trouble with one’s own site. (This happened to me too, and was quite annoying.)
 In my experience, W3 Total Cache plugin does an excellent job in this area if properly configured. In particular, marking Prevent caching of objects after settings change takes care of the stale cache.
In my experience, W3 Total Cache plugin does an excellent job in this area if properly configured. In particular, marking Prevent caching of objects after settings change takes care of the stale cache.
In particular, we need to change many settings from their default values. My settings are shown on the screenshots.
Here the browser is instructed to cache CSS and JS files for 864000 seconds which is 10 days while html files are cached for 3600 seconds which is one hour. The reason for the difference is that CSS and JS files seldom change while html files change more often. PageSpeed Insights have been happy with these settings.
This is how this section of the Settings screen looks on a wide screen, continued, more and the rest.