Get PageSpeed 100 by using W3 Total Cache and Autoptimize, Part 2: General Settings
Configure General Settings of W3 Total Cache plugin
This is the second post in our series that explains how to set up W3 Total Cache plugin to achieve PageSpeed grade of 100.
Configuring W3 Total Cache starts with filling the General Settings page.
The General Settings page has many sections, and we shall consider them one by one.
The screenshots from the Settings pages that you see here, are taken from narrow screens, to allow this post to be seen on narrow screens properly. These Settings pages on wide screens look a little bit differently, and we give links to the relevant screenshots.
General section 
- Toggle all caching types on or off (at once)
- Do not check this. (Whenever I tried, I got a mess.)
- Preview mode:
- It is supposed to have the following effect: any changes you make in the settings will not have any effect to other users but only for you. You will be able to review them and decide if you like them. I never tried this as I keep a localhost copy of my site on my home computer and have the possibility of trying and reviewing my changes there before implementing them on my live site.
View the wide screen version of this part of the Settings page.
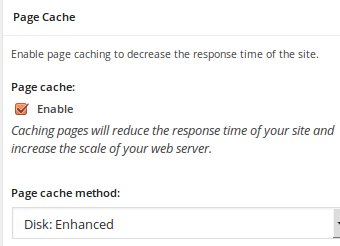
Page Cache 
- Page cache: Enable
- Check this. There is an entire page of settings related to this which we discuss in Part 3: Page Cache.
- Page cache method:
- Disk: Enhanced works for me. I use a shared server so I did not try other options.
View the wide screen version of this part of the Settings page.
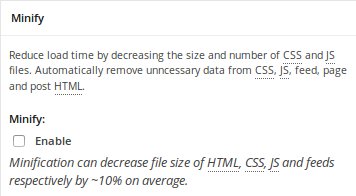
Minify 
- Minify: Enable
- Do not check; use Autoptimize plugin instead.
All other settings in this section are irrelevant and I did not include them in the screenshot above.
View the wide screen version of this part of the Settings page.
The main reason I do not want to use the Minify facility of W3 Total Cache, is that it uses <link> to embed the minified CSS files it creates. In fact, W3 Total Cache website has FAQ that say that <link> is non-blocking:
Why is <link> used to embed CSS instead of <style>?
<link> is a non-blocking method to embed CSS into a document . We recommend this approach for optimal performance.
However, PageSpeed Insights consider all external stylesheets to be render-blocking; they give a detailed explanation here. For this reason PageSpeed Insights charge pages produced by W3 Total Cache Minify a few points off their grades. Using Autoptimize plugin instead of the Minify facility of W3 Total Cache takes care of the problem.
The second reason to prefer Autoptimize over W3 Total Cache Minify is that the Auto mode of the latter does not embed external Javascript in a non-blocking way. In fact, the JS section of the Minify settings page offers a choice of Embed type: which includes non-blocking possibilities but this choice has no effect and Javascript is always embedded in a blocking way. (I submitted this as a bug to W3 Total Cache on January 27, 2015.) The Manual mode embeds Javascript correctly but requires a lot of work to list all Javascript files explicitly.
Note also that if you use Sucuri Security plugin and want to use W3 Total Cache Minify then you need to remove WP-content hardening (Revert hardening on Restrict wp-content access) on Sucuri Security Hardening page.
Database Cache and Object Cache 
- Database Cache: Enable
- I do not check this. View the wide screen version of this part of the Settings page.
 Object Cache: Enable
Object Cache: Enable- I do not check this. View the wide screen version of this part of the Settings page.
The reason I am not using these features is that I am concerned with PageSpeed grades and as far as I can understand, these features of W3 Total Cache do not affect them directly. When my site hopefully becomes popular, I may consider trying them to improve server performance.
Browser Cache 
- Browser Cache: Enable
- Check this. There is an entire page of settings related to this which we discuss in Part 4: Browser Cache.
View the wide screen version of this part of the Settings page.
CDN and Reverse Proxy 
- CDN: Enable
- I do not check this.
- Reverse Proxy: Enable varnish cache purging
- I do not check this.
View the wide screen version of this part of the Settings page.
CDN is Content Delivery Network which can keep your cached files on fast servers located worldwide, for fast global access. Reverse Proxy is a network defense system that filters out attack traffic to your site. Both are great things that cost money, and I have not yet got them.
Monitoring 
- Monitoring: New Relic: Enable
- I do not check this as I do not use it.
View the wide screen version of this part of the Settings page.
Licensing 
I guess this is for premium features of W3 Total Cache.
View the wide screen version of this part of the Settings page.
Miscellaneous 
- Enable Google Page Speed dashboard widget
- Do not check: I do not use this.
- Verify rewrite rules
- Check: this is helpful.
- Enable file locking
- Do not check.
- Optimize disk enhanced page and minify disk caching for NFS
- Do not check: I do not use this.
- Enable Edge mode
- Do not touch.
View the wide screen version of this part of the Settings page.
Debug 
- Debug Mode:
- Do not check anything.W3 Total Cache appends comments at the end of each file it processed. If one of the boxes is checked, these comments will also include debug information. In our settings, only Page Cache can be checked, and I did not find its debug information helpful.
- Save all settings
- Press to save all General Settings.
View the wide screen version of this part of the Settings page.
Import / Export Settings 
This is a very helpful tool to save all your settings after you are done with Page Cache and Browser Cache settings.
When ready, press Download to save the settings file on your computer. If you need to restore the saved settings, press Browse to locate this file and then Upload.
View the wide screen version of this part of the Settings page.



 Object Cache: Enable
Object Cache: Enable






Deepesh Dhakal says:
I have felt so much frustration in optimizing my website and I have to say that this works and I want to thank the author for putting on this info. My website seosansar works like magic.
Deepesh Dhakal says:
I have felt so much frustration in optimizing my website and I have to say that this works and I want to thank the author for putting on this info. My website seosansar works like magic.
Sonu says:
Gtreat. It helped my site run smoothly.